久々にブログをいじっていたら、WordPressの新しいエディターの案内があったので、早速インストールして試してみる。
最近流行りのブロック型のエディターに大変身している!
これだと全くHTMLとか知らない人でも投稿内のテキストや画像なんかを好きなようにレイアウトできる。
ますます、プロの業者なんていらなくなるね(^^;;
改行ごとにブロックになり、複数のブロックを一挙の消去もできる!
文を書き始めて早速わかったことが、改行すると、その段落はブロックとして扱われる。ブロックを意識することなく、どんどん書いていけるのは楽かもしれない。
わざわざブロックを追加するという操作をやらなくてもいいわけだ!これは画期的!
そこで心配になったのは、複数の段落に渡って消去したい場合。
私は仕事でアメーバが運営するAmeba Ownedを運用しているし、JimdoやWixも使ったことがあるが、それらのサービスが採用しているエディターは複数のブロックに渡って一括で消去することができない。
これはちょっといい感じに思えてきた、Gutenberg Editor!
改行するとそのブロックを何にするか選択できる
ここまで書き進めて分かったこと。
前述の通り、ブロックを追加するという操作は一切していない!ホント楽だね。
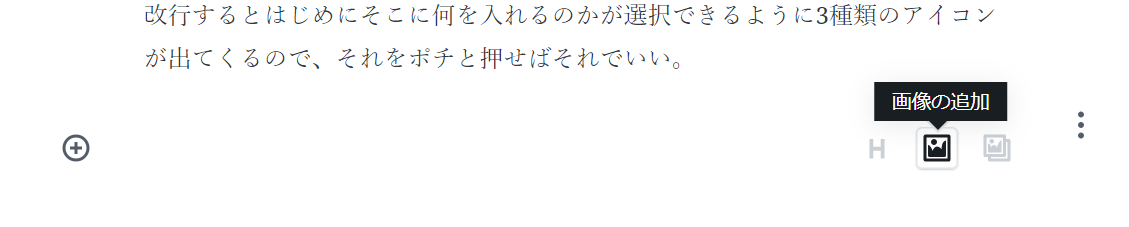
改行するとはじめにそこに何を入れるのかが選択できるように3種類のアイコンが出てくるので、それをポチと押せばそれでいい。

その選択肢は、3種で一番最近使ったものが出ているようだ。
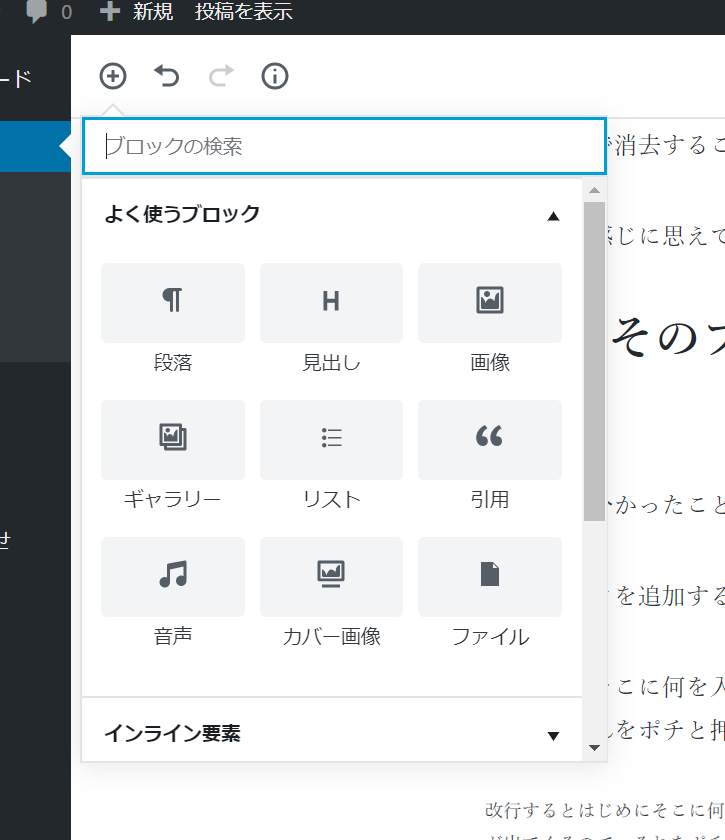
その他のコンテンツを挿入したければ、画面左上の+ボタンを押すといろいろ出てくる。

ギャラリーを選択したらこうなった↓
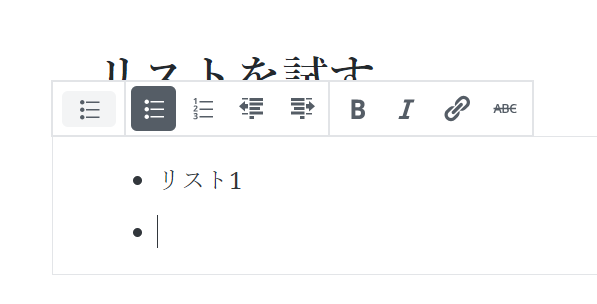
リストを試す
- リスト1
- リスト2
いたって簡単!(これまでと同じ(^^;;)
リストを終了したければ、2度改行(2回Enterキー)を押せば、通常の段落に戻れる。
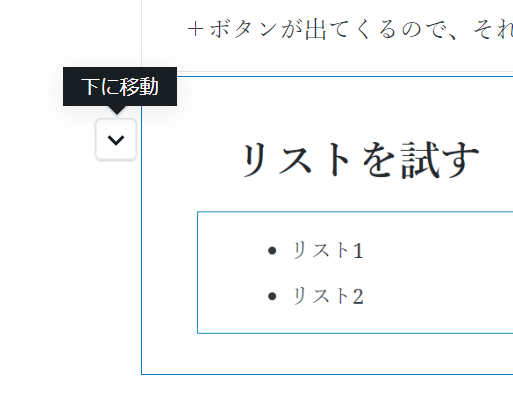
下はリストを書いているときの様子。

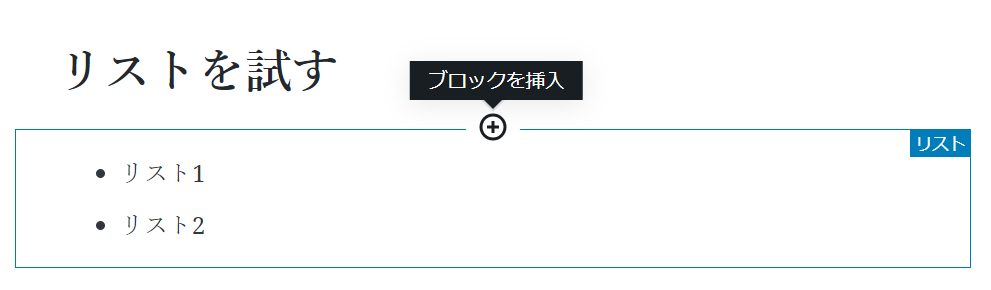
ブロックの挿入、移動もラクラク
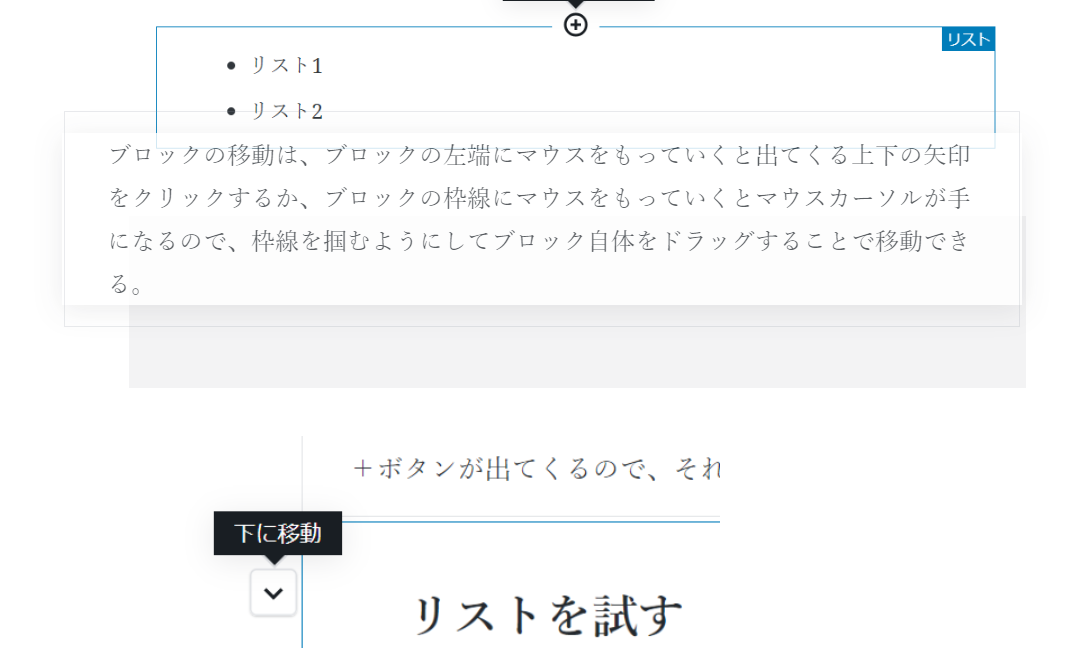
既に作ってしまったブロックとブロックの間に別のコンテンツを入れたいときは、入れたい箇所のすぐ下のブロックの上の方にマウスカーソルを持っていくと+ボタンが出てくるので、それをポチとすると空のロックが挿入される。

ブロックの移動は、ブロックの左端にマウスをもっていくと出てくる上下の矢印をクリックするか、ブロックの枠線にマウスをもっていくとマウスカーソルが手になるので、枠線を掴むようにしてブロック自体をドラッグすることで移動できる。
2列構成もポチッと挿入完了
写真を右にテキスト回り込みで配置したり、複数列のレイアウトで見せたい場合、レイアウト要素の中にある『カラム(ベータ)』というブロックが用意されている。
「ベータ」とついているので、過信しないで使ったほうがいいかもしれない。
そのせいか、カラムブロックは2カラムしかなく、今はカラムの追加機能も見当たらない。後で追加されるんだろうね。
第1カラム
ここに第1列のコンテンツが配置される。
第2カラム
ここに第2列のコンテンツが配置される。
上の通り、各カラムの中で見出しや段落、画像などを挿入できる。もちろんそれらはブロックとして扱われていて、他の部分と操作方法は同じ。
各ブロックごとに微細な調整も可能
各ブロック右端にマウスを持っていくとブロックの『追加オプション』用のボタン(点が縦に3つのボタン)が表示され、そこの中に『HTMLとして編集』というメニューがある。
これを選択すると、そのブロックだけHTMLの編集ができるようになるので、特定の箇所のみ特別なスタイルを設定することも容易に行えるみたい。
こんなふうにね。
と思って試してみたが、一度作ってしまうと編集ができない(><) 俺のやり方が悪いのか?
上のブロックにpaddingを設定しようとしているんだけど、HTML編集画面に戻ろうとすると「不明なエラーが発生しました。」というエラーが出て戻れず、一旦 『ブロックへ変換』をしてみたら、組み込んだstyle属性が全部消えている(><)
たくさんのブロック要素
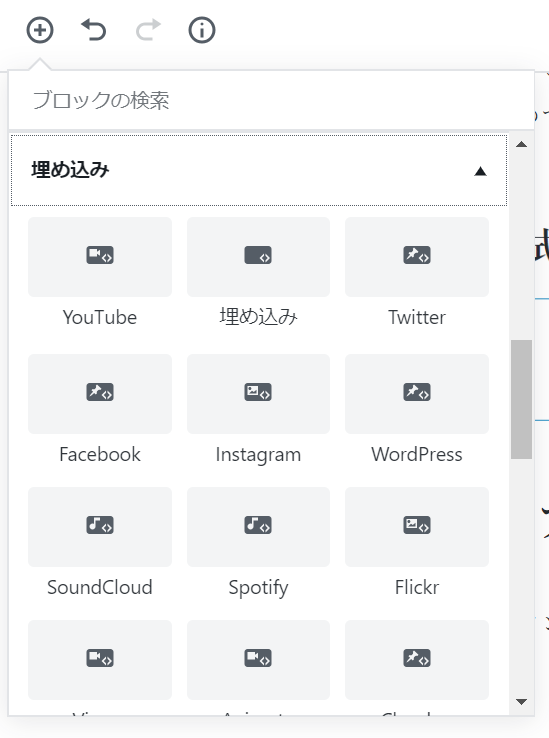
編集画面左上の+ボタンを押すと様々なブロックを挿入できるが、その豊富さにおったまげ~!
特に『埋め込み』の中にはYouTubeやInstagram、Facebookなど30種類以上のブロックが用意されている。

下はYouTubeの組み込み。私が今一番好きな動画をどうぞ。
注意!ブロック編集中は別のことしないで!
これを執筆中の出来事。
上のブロックを書いている途中で、別サイトのURLをコピーしようとこの編集画面をいったん離れ、戻ってきたら、編集中だった文章がごっそり無くなっていた(><)
ブロックの編集中には編集画面を離れないこと。
いったん離れる必要がある場合、ブロックの外でクリックしてブロックの編集を終了させる必要があるので、要注意!
かなり柔軟なエディター
他にもやることがあるので今日はここまでにしたいが、このエディターはかなり使い勝手のいいものになりそう。
上記で『プロの業者なんていらなくなるね』と書いたが、これプロの業者にとっても作業が楽になるのは言うまでもない。
これから作るサイトがあるので、早速採用する!